
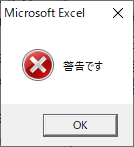
'警告メッセージを表示する MsgBox Prompt:="警告です", Buttons:=vbCritical

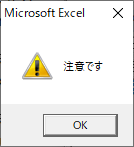
'注意メッセージを表示する MsgBox Prompt:="注意です", Buttons:=vbExclamation

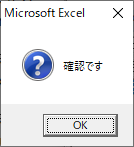
'確認メッセージを表示する MsgBox Prompt:="確認です", Buttons:=vbQuestion

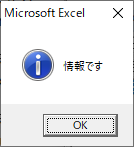
'情報メッセージを表示する MsgBox Prompt:="情報です", Buttons:=vbInformation
「MsgBox」関数でメッセージボックスを表示する際に文字列のみの情報だと、ユーザーがかるく流してしまうことがあります
(MsgBoxの基本利用はこちら)
処理の重要な点での分岐や処理前後の作業などでちゃんと読んでほしい
そんな時に使用するのが、アイコン表示です
引数「Buttons」の指定を行うことで任意のアイコンを表示できます
本文の左側に各アイコンが表示されます
アイコンの画像に関しては、例コードの左側にある画像を確認してください
また、警告と注意に関しては警報音もなりますのでよりユーザーに注意を促すことができますので耳障りで無い程度に使用してください
確認と情報のメッセージはあると丁寧にみえますが、重要度はあまり無いと思います