@@statistics_TextBlock: '1'
@@statistics_Action_Submit: '1'
Display.ShowCustomDialog CardTemplateJson: '''{
\"type\": \"AdaptiveCard\",
\"version\": \"1.4\",
\"id\": \"AdaptiveCard\",
\"body\": [
{
\"type\": \"TextBlock\",
\"id\": \"TextBox\",
\"size\": \"extraLarge\",
\"weight\": \"bolder\",
\"text\": \"${TextBox_Text}\",
\"wrap\": true
}
],
\"actions\": [
{
\"type\": \"Action.Submit\",
\"id\": \"OK\",
\"title\": \"${OK_Title}\",
\"IsCancel\": false
}
],
\"verticalContentAlignment\": \"center\",
\"FormTitle\": \"${AdaptiveCard_FormTitle}\"
}''' @AdaptiveCard_FormTitle: $'''PowerAutomate''' @TextBox_Text: $'''強調したい文字列をここに入力する''' @OK_Title: $'''OK'''
2022年3月1日時点では、プレビュー機能の解説となります。
今後の本機能化の際にはご注意ください

画像の様に「(プレビュー)」の文字がある場合は、本記事と同環境です

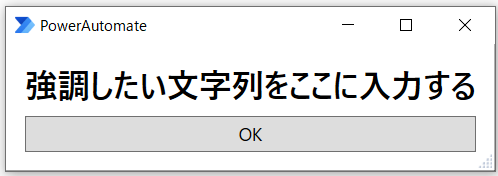
こちらの画像の様に、指定した文字列を強調して表示することが出来ます

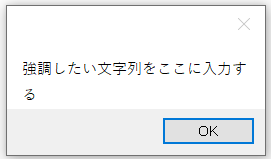
こちらが通常のメッセージボックスで表示された状態です
実際の画面で比べてみると差が良く分かりますが
この状態でも文字列の見やすさがどちらが良いかは一目瞭然です
これは新しく追加された「カスタムフォーム」を利用しています
このカスタムフォームは既存のメッセージボックスでは実現できなかった、任意のオブジェクトを自由に配置することが可能となったメッセージボックスです
今回の場合は、このオブジェクトからテキスト表示を行うオブジェクトとOKボタンの2つのオブジェクトを設定しています
こちらの動画を確認してみてください
このカスタムフォームは、任意のサイズに調整可能で、しかも最小化にも対応できます
最大化については解像度にもよりますが画面いっぱいまでは広がらないです
テキストボックスやオプションボタンなどが自由に配置可能なので
ユーザーフォームをイメージ出来るようなウィンドウになっています
ただ、あくまでもメッセージボックスの延長線なので
ユーザーフォームの様にイベント処理はありません
ボタンを押すと画面が消えて次のフローが実行されます
なので現時点でもっとも有用なのが、もともとのメッセージボックスで指定できなかった文字の見やすさを調整できる点です
今回のフローは、単純に見えやすいメッセージボックスを振り替える目的以外に
Excelデータなどを見やすく表示するなどにも利用できます
ちなみにカスタムフォームは、常に最前面に表示されます
また現時点ではその設定を変更することは出来ません
メッセージボックスにはあるので本機能の際には対応されるかもしれません
表示文字列の設定方法について

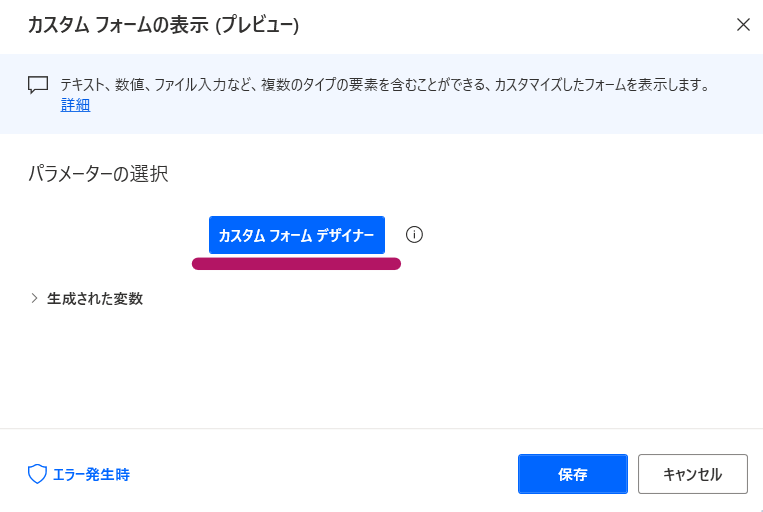
「カスタムフォームの表示」アクションをwクリックで設定画面を開きます
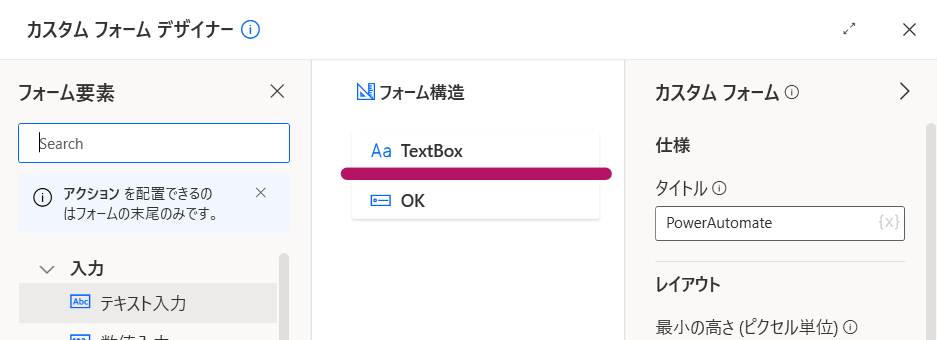
設定画面の「カスタムフォームデザイナー」という青いボタンをクリックします

こちらの「カスタムフォームデザイナー」というウィンドウが新規に立ち上がります
こちらを使って、カスタムフォーム内のオブジェクトを配置・設定を行います
全ての設定はこの画面から行います
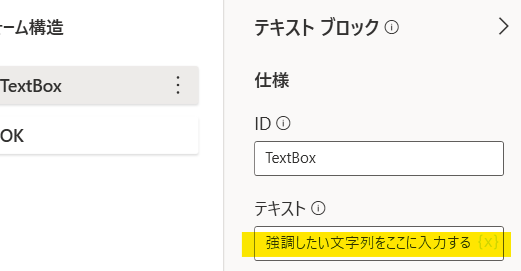
表示文字列の変更には、1つ目の「TextBox」をクリックします

右側に表示されたメニューから「テキスト」という項目が表示される文字列に当たります
こちらを任意の文字列に変更することで表示する文字列を変更することが可能です
グレーアウトしていますが、変数を指定することも可能ですので
事前のアクションで取得したExcelデータの変数を指定すれば、動的に文字列を変更することが可能です
ただ、現時点で改行に対応していません
入力ボックスでも行えませんし、改行した変数を指定しても改行は無視されます
(ここは通常のメッセージボックスであれば対応出来る箇所なので、本機能時は対応されるかもしれません)

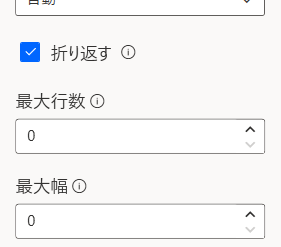
また設定メニューを下に送ると「折り返す」という設定がありますが
こちらは今回の場合はオンにしておきます
これをしていないと、ボックスの幅からはみ出た分が表示されなくなります
文字列が極端に長い場合は、最大化しても全てが表示されなくなりますので、今回のような文字列を大きく表示する場合はオンにしておきます
また改行には対応していないと解説しましたが、この設定と下の「最大幅」を応用すればなんとなく任意のところで改行を組むことは可能ですがあんまり意味は無いかもしれません

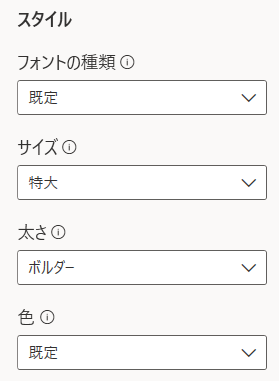
さらに下の項目が表示文字列の設定になります
ここのサイズが一番大きい設定が画像の特大になります
もうちょい小さくしたい場合は、ここで変更可能です
「色」ですが、赤とか青という設定では無いし、現状背景色の設定が変更できないので逆に見えにくい文字色になる場合もあるので良し悪しです
基本的には「テキスト」の項目を変数か任意文字列に変更すればフローの役割は果たすと思います
これを利用して、Excelデータを別のデータとwチェックをする際にExcelを表示しなくても確認しやすくできます
ちなみに、設定項目最上の「ID」については日本語が入るとエラーになります
デフォルトが日本語になっているのでオブジェクト配置して、そのまま保存するとエラー発生してしまいますので注意が必要です
さすがにこれは本機能時には解消されるでしょう