PowerAutomateDesktopでは、変数が利用できます
変数には型の指定は存在しません
VBAのような型指定は行わずに、変数の名前のみ設定を行います
また、独自の仕様として変数名は自動的に作成されます
ほとんどの場合においてはこの変数名をそのまま利用する方がコードの可読性は上がりますので、そのまま利用して問題ありません
同じ名前があった場合は自動的に連番が付与されるので、変数名の重複は発生しません
フロー変数
変数の生成などについて
フロー変数とは、PowerAutomateDesktopで作成するフロー内でのみ有効な変数となります
他のフロー実行時には当然影響を与えないものです
このフロー変数は、フロー単位のためサブフローを作成していたとしてもそこは共通となりますのでそこに関しては注意が必要です
まずは実際の作成を行ってみます
返し値を持つアクションであれば、自動的に作成が行われます

今回は「マウスの位置を取得します」アクションを利用してみます
このアクションは実行された時点でどこにマウスカーソルがあるかを返すアクションです
返された値は変数に格納されます
VBAでいうようなアクションの中にアクションを入れて、返し値を計算等にそのまま利用するような作成は行えません
返し値は全て一旦変数に格納する必要があります
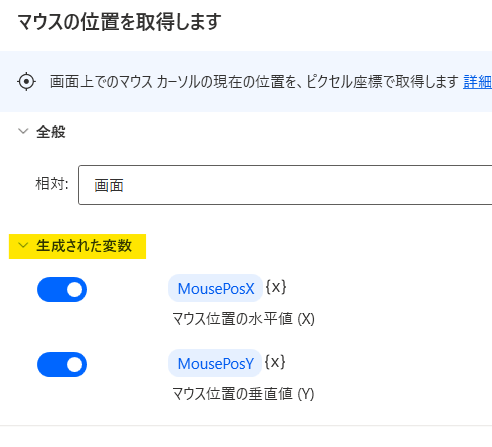
このアクションでは、マウスのXとYの位置を数値で返します
2つの値を返すので変数も自動的に作成されるものが「MousePosX」「MousePosY」が作成されます
画像の右側に作成されていることが確認できます
変数の名前からも容易に用途が分かるようになっています

アクションの設定画面の一番下に変数の設定があります
「生成された変数」を開くと、各変数の詳細が確認できます
ここできちんと変数の解説がされているので、改めて変数に入るものがなんなのか確認しやすくなっています

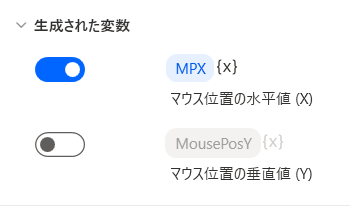
変数の名称の箇所をクリックすると変数の名称を変更可能です
また返し値が不要な場合は無駄な変数が作成されて一覧が煩雑になるので
変数の生成を抑止できます
その場合は、トグルボタンを切り替えることでグレーアウトして作成がされなくなります

画像の様に設定変更を行うことで、フロー変数が任意の状態に設定されていることが確認できます
このようにして、変数の自動作成には対応を行っていきます

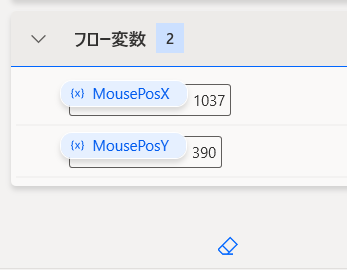
この変数一覧は内容の確認も行えます
実際に処理を実行してみると、変数に格納された値が表示されます
デバッグ時などに確認します
また、下部にある消しゴムボタンをクリックすると全ての変数を一括してクリアできます

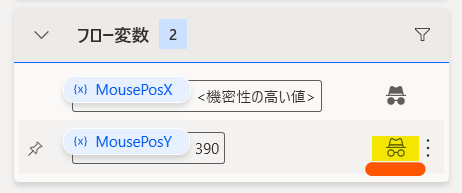
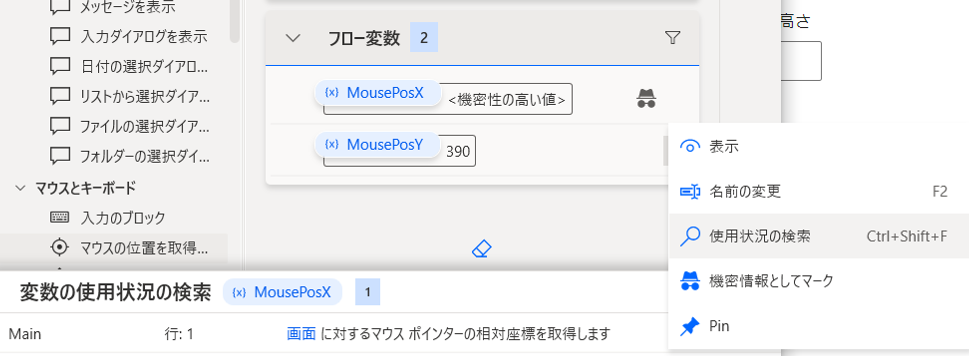
パスワードなどデータが見えてしまうと困るようなものの場合は、マウスオーバーで表示される帽子とメガネマークをクリックすることで内容が表示されないようになるモードもあります
基本的にPowerAutomateDesktopは自分のための自分で作成した処理なので通常は気にしなくても良いですが、このサイトの様に説明を行う場合などには活用できます

また右クリックでも表示されるメニューから「使用状況の検索」を実行すると
画像の下側にあるような変数が使用されているアクションの一覧が表示されます
何らかの理由で変数を置き換えたり、削除したりする場合には事前に漏れなく確認を行うことが可能です
変数の指定について
変数を生成したら、それを各アクションで使用します

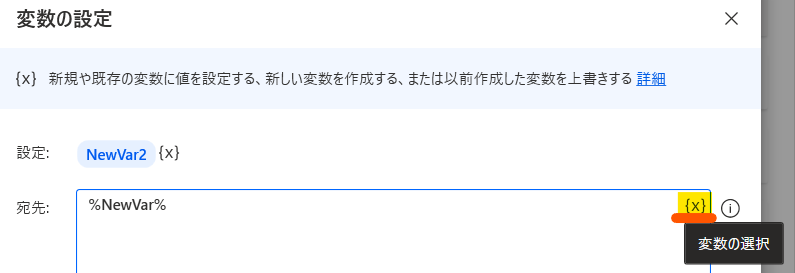
生成した変数を指定するには、アクションの設定ボックスの右側に「{x}」というボタンがあり、それをクリックすることで変数リストが表示されるので
そこから指定することで設定ボックスに入力されます
画像の通り、変数は「%変数名%」の形式で表されます
この%で囲んだ中身が変数として認識されるので、ファイルのパスなどで変数以外のものを指定したい場合はこの%の外側に指定することで設定できます
この場合は特に文字列であることを明記する必要はありません
Automateは基本的に変数は自動判定をするからです
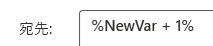
また、数値変数の場合に設定ボックス内で既定の計算をして指定をしたい場合がありますがその場合は以下の様に入力を行います

画像の様に%の内側に計算式を記入します
こうすることで計算された結果が変数として出力されます
「%NewVar%+1」と%の外に計算式を記入した場合は「+1」は文字列と認識され計算が行われず、しかも数値変数であったものが文字列変数に変化してしまいます

画像を確認してください
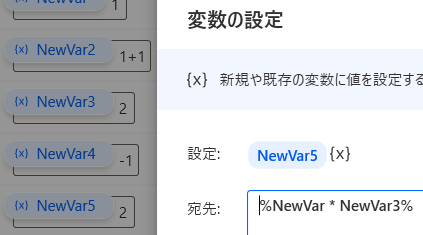
1行目で変数に「1」を設定しています、この変数は数値変数です
2行目では「%NewVar%+1」と指定しています
その結果は右側にある通り「1+1」という文字列になってしまって1+1の計算が行われていません
3行目では「%NewVar+1%」と指定しています
こうすることで変数内で計算が行われるため、1+1が計算されて結果「2」が出力されています
4~6行目はそれぞれ四則演算を行っていますが、すべて2行目同様に%の内側に入力を行っています
また、固定数値ではなく変数と変数を計算したい場合もあります
その場合も同じく%の内側に指定を行います

画像では「NewVar5」の内容を変更しました
変数で変数を計算する場合には「%変数名 * 変数名%」という形で入力します
ここも「%変数名% * %変数名%」の様に計算式を%の外に出してしまうと文字列化してしまいます
画像の場合は「NewVar」は1、「NewVar3」は2なので「1*2」が計算されて2が出力されていることが分かります
ここが少し知っていないと出来なくて不便な点なので、しっかり押さえておいてください
入出力変数について
入出力変数とは、このフローの外部とやり取りをすることの出来る変数となります
いわゆる引数となります
前述していますが、あくまでも外部のフローとのやり取りに使用するものであり
メインフローとサブフロー間でやり取りするようなものではありません
つまり、単独で実行されるフローには一切作成の必要は無い変数になります
またフロー変数と違い自動的に作成されることはありません
まずは作成を行ってみます

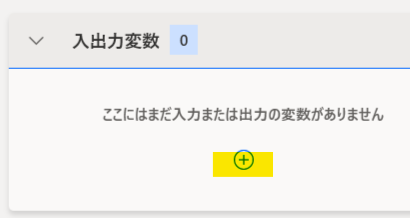
作成する画面は、画像の+ボタンをクリックすると入力か出力かの選択肢が表示されます
まずは入力を選択してください

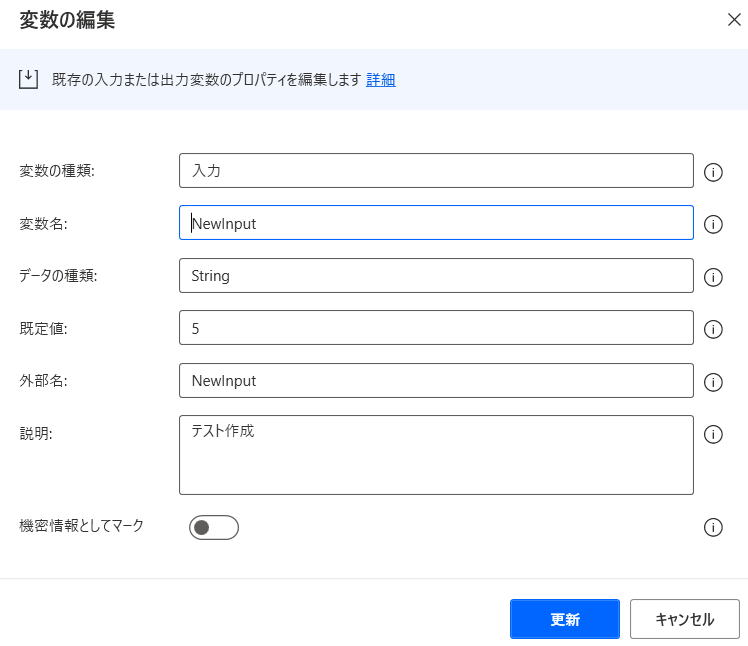
入力変数では主に設定するのは変数名と既定値です
変数の種類とデータの種類についてはここでは変更できませんので初期値で問題ありません
「変数名」はこのフロー内で利用する際の名称です
「外部名」はこのフローを呼び出す際の設定画面に表示される名称です
ここは後述します
「既定値」はフローの呼び出しの際の未入力時のデータです
処理のエラーリスクを考慮すると、何らかの設定はある方が良いでしょう
「説明」は呼び出しの際の変数の説明に表示されます
変数名が紛らわしい場合は記載しても良いです

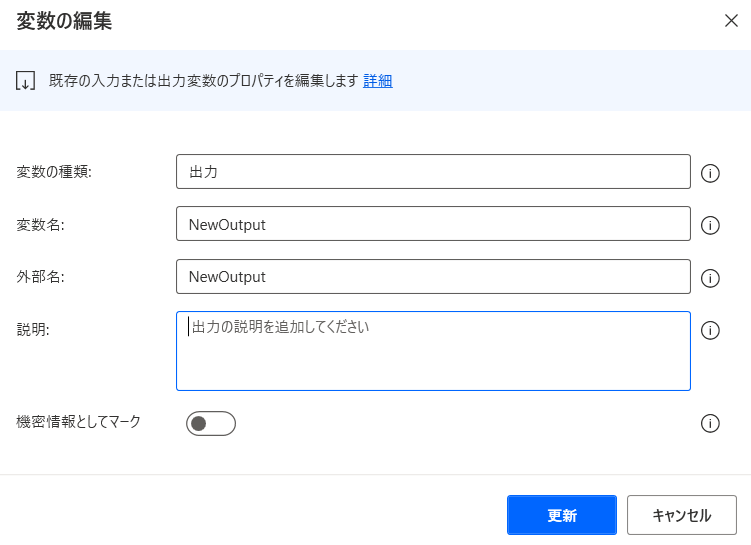
出力変数は設定項目はほとんど必要ありません
格納されるデータによって型が決まるので、型指定も存在しないです
とにかく、外部から分かりやすい記載をしていれば大丈夫です
そして今回テスト処理としてはこのフローは引数に渡された数値に1.1を積算して返す、いわゆる消費税込み金額の計算処理とします
VBAでもよくある処理ですね
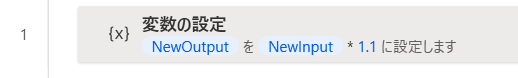
SET NewOutput TO NewInput * 1.1

変数の設定をするアクションで計算を実行します
出力変数に入力変数から計算を行い格納しています
これで一旦フローを名前を付けて保存を行います
とりあえず名前は「消費税計算」とします
このフローは一旦閉じておいてください
※ここまでに作成したフローとは別のフローで作成を進めてください
次に新規でフローを作成して、以下のアクションを作成します
@@flowname: '消費税計算' External.RunFlow FlowId: 'e5450efa-1d40-4c88-ab9e-73324cb03d41' @NewInput: 100 @NewOutput=> NewOutput

外部フローを実行するには、「Desktopフローを実行」から行えます
「Desktopフロー」では環境にあるフローが自動的にリスト表示されます
なので先ほど作成して保存した「消費税計算」を選択します
選択すると、同期されて入力変数が反映されます
画像の通りで作成した「NewInput」が表示されます
この変数の右側にある情報ボタンにマウスオーバーさせると、説明に記載した文章が表示されます
テストのために、引数に渡す数値を「100」に設定します
設定が完了したら処理を実行してみましょう

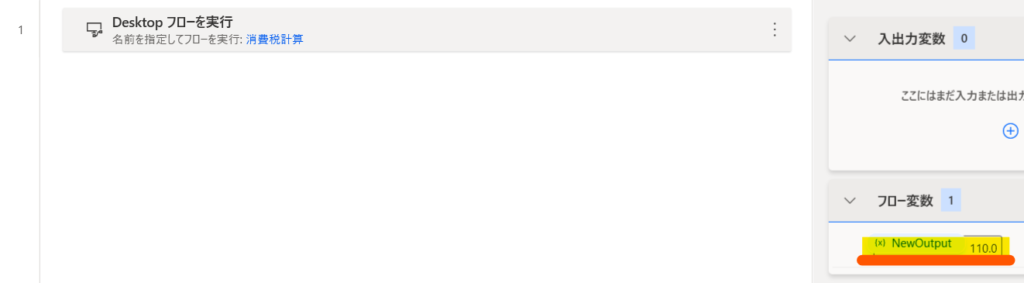
処理を実行すると、変数に計算値が格納されています
数値は引き渡した数値「100」に1.1の積算で「110.0」が返されています
小数点数値が表示されているので、変数の型が実数になっているようですね
元々「消費税計算」の引数ではString型でしたが、普通に数値計算出来るし
返し値は数値となっています
型の確認も出来ないので、結果をみて判断するしかないですが
実数か整数かはあまり影響は無いとは思いますがそれ自体はこのフローで処理を行えばよいだけですね