FSOなどExcel以外のアプリ操作の使用に際するバインディングについての解説
バインディングとは、通常のVBAコードでは実現が難しかったり、不可能な場合にVBA標準以外のアプリなどを利用して処理を作成する際に、アプリなどのインスタンスを作成する操作のことをいいます
インスタンスの作成とは、アプリを内部的に起動する状態のことです
このバインディングには「事前バインディング」と「実行時バインディング」の2通りの方法があります
事前バインディング
処理を実行する前に行うため、事前バインディングといいます
これは、VBEでの参照設定を行う必要があります
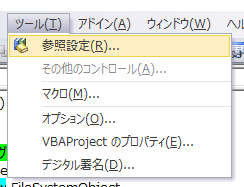
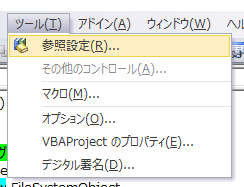
 参照設定の開き方
参照設定の開き方
ツールメニューの中にある「参照設定」を選択します
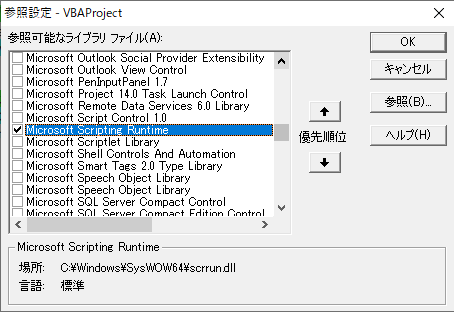
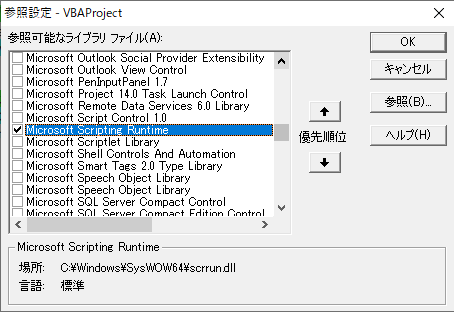
 参照設定を行う画面
参照設定を行う画面
選択すると、参照設定画面が表示されます
この画面の左のリストから、使用したいライブラリファイルにチェックを入れてOKボタンを選択することにより参照設定が完了します
これはPCの環境によってリスト内にあるものも変化しますので、作成環境と使用環境が同じライブラリファイルが無いとエラーになります
また、この設定はVBEの設定であるため他のPCでは都度同様の操作が必要になります
行わないとエラーが発生します
実行時バインディング
処理の実行時に行うものを実行時バインディングといいます
こちらはCreateObject関数を使用してインスタンスの作成を行います
この関数は引数に指定された文字列に対するアプリのインスタンスを作成します
実行時の環境にあわせてバージョンも自動的に指定されるため、作成環境ではないPCでも問題なくバインディングが実行できます
変数の宣言方法
それぞれの実際に使用を始める際のコードが少しだけ違います
最初にインスタンスを代入する変数を宣言します
FileSystemObjectを例にします
・事前バインディング
「Dim bhFSO As FileSystemObject」
Asまでは通常の変数と同じです、変数の型が作成するインスタンスに対応したものが指定できます
これは事前バインディングを行った場合にしか指定できない型です
・実行時バインディング
「Dim bhFSO As Object」
Asまでは同様に同じ、変数の型は固有のものを使用できないためインスタンスを代入できる汎用的な型の「Object」を使用します
インスタンス作成の方法
次に行うのが実際にインスタンスを作成するコードです
上記にもあるようにインスタンスの作成とはアプリを起動することです
これは内部的に起動を行うので、バックグランド処理になります
こちらもFileSystemObjectを例にします
・事前バインディング
「Set bhFSO = New FileSystemObject」
事前バインディングの場合は「New」キーワードを使用してインスタンスの作成を行います
この作成を行った時点で、同時に変数に代入されます
・実行時バインディング
「Set bhFSO = CreateObject(“Scripting.FileSystemObject”)」
実行時バインディングの場合は、CreateObject関数を使用してインスタンスの作成を行います
この関数の引数「Scripting.FileSystemObject」がFileSystemObjectのアプリケーション名になります
こうして、インスタンスの作成を行うことによりそのアプリケーションをVBAから操作することが可能になります
これはExcel以外のアプリを操作する場合に必須の知識になります
IE制御はもちろん、WordやOutlookなどのアプリも同様です
また、Excelのインスタンスを作成することで、現在使用しているExcelとは別のExcelを複数起動することが可能になりExcelデータを内部処理として実行するようなこともできます
それぞれの使い分け
ここまでの話では、環境設定を行う必要が無い実行時バインディングのみ使用すればいいように感じるかもしれません
ですが実際にコーディングを行う際には事前バインディングの方が圧倒的に便利です
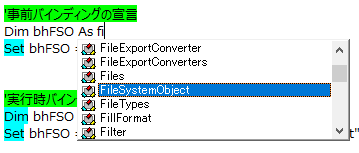
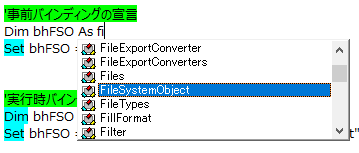
 インテリセンス入力が表示される
インテリセンス入力が表示される
事前バインディングを行った場合は、画像のようにインテリセンス入力ができるようになります
これの便利さは、通常のコーディング中でもかなり実感できているはずです
外部アプリの場合はそもそもどんなメソッドやプロパティがあるかさえも分かりませんので、これをいちいち調べたり、スペルミスが無いかを確認しながらコーディングを行う必要がある実行時バインディングに比べると、いかに事前バインディングがコーディング上で優位性があるかが分かります
また、オブジェクトブラウザーで使用可能なメソッドやプロパティが参照可能です
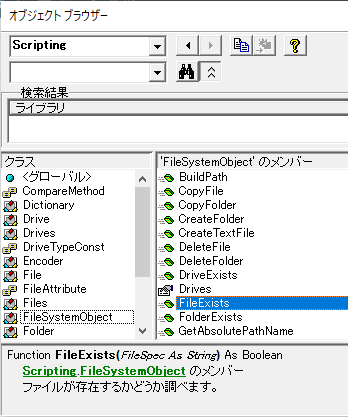
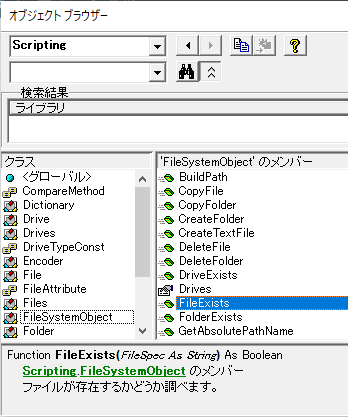
 FSOのオブジェクトブラウザー
FSOのオブジェクトブラウザー
画像の様に、FileSystemObjectクラスにある各メンバー(メソッドやプロパティ)が参照が可能です
ものによりますが、下部にそのメンバーの説明があるためこれである程度どんな操作が可能か分かります
「FileExists」はファイルの存在を確認するメソッドですね、VBA標準の「Dir」関数と似たような機能のものです
戻り値が違うので全く同じ機能ではありません
この様にコーディング上にも非常に優位性がある事前バインディングですが、上記にもあるように環境設定が必要な点から考えると実行時バインディングの方が汎用性があります
あまり気にするレベルではありませんが、事前バインディングの方が処理時間が速くなります
結局どちらにもメリットがあるわけです
どちらも利用する方法
最終的にどうしたらええねんって話ですが、どちらのメリットも使用するのが一番です
まず参照設定を行いましょう
そして、変数の宣言は2つ作成しておきます
これは単純に同じ名前の変数で事前と実行時の2つのコードを使用します
ただ、これではエラーになるので実行時の方はコメントアウトしておきます
以下のような形にします
Dim bhFSO As FileSystemObject
'Dim bhFSO As Object
これで、この変数でインテリセンスが使用できます
インスタンスの作成に関しては実行時のものを使用すればいいです
事前バインディングの場合でもCreateObject関数でのインスタンス作成は可能だからです
Set bhFSO = CreateObject("Scripting.FileSystemObject")
これでインテリセンス入力が可能な状態でコーディングできます
処理が完成したら、変数宣言のコメントアウトを入れ替えます
メンテナンスを考慮すれば、あえて削除する必要も無いと思います
使用後の処理について
そして、オブジェクト変数であるため約束事として最後には変数の解放を行いますが、これに関しては解放を行う前にアプリを終了させる必要があるものもありますので解放タイミングは注意が必要です
Set bhFSO = Nothing
コードで解放を行えます
上記の様にアプリを終了させずに解放しただけでは、バックグラウンドでアプリが起動したままになるものもあります
そういったアプリは終了させてから解放を行います
コードで行えなかった場合は、タスクマネージャーからプロセスを強制終了させてください
バインディングについて色々初心者には難しい話が多いですが、中級者になれば必ずExcelのみでは満足いく処理が作成出来なくなってきますのでその段階で導入を考えてください
なお、自分は環境設定を行う前提の処理作成はあまりしたくないので実行時バインディングで処理を完成させるように注意しています