'実行時バインディングの宣言
Dim bhFSO As Object
Set bhFSO = CreateObject("Scripting.FileSystemObject")
'事前バインディングの宣言 Dim bhFSO As FileSystemObject Set bhFSO = New FileSystemObject
FSOとは、FileSystemObjectの頭文字を取ったものです
このFileSystemObjectとは、ファイルやフォルダを操作することに特化した機能です
(バインディングについてはこちらの記事内を確認してください)
実行時バインディングで使用する
例コードの1つ目のものは、実行時バインディングなので設定を行う必要はありません
CreateObject関数を使用して、FSOのアプリを作成します
このコードを実行するだけで、FSOの機能を使用することが出来るようになります
ですが、インテリセンス入力やオブジェクトブラウザーでのメソッドなどの確認が行えないためそれらを覚えておかないとコーディングが行えません
事前バインディングでの設定方法
上記の実行時バインディングのデメリットを解消するのが、この事前バインディングです

事前バインディングでは、参照設定というものを行う必要があります
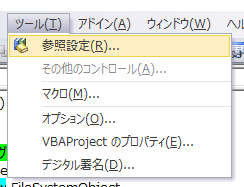
参照設定は、ツールメニューの中にあります

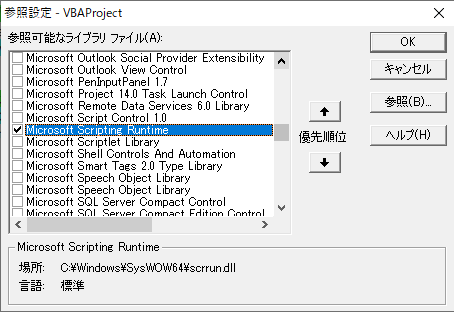
選択すると、参照設定を設定する画面が開きます
このリストの中から「Microsoft Scripting Runtime」にチェックを付けて完了します
これで、FSOの参照設定が完了します
この操作を事前バインディングといいます、この操作を行ったPCでは例コードの2つ目のものが使用可能になります

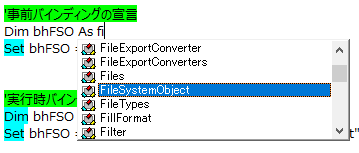
事前バインディングを行うことにより、インテリセンス入力が可能になります
画像の様にリストにFSO固有の選択肢が表示されるようになるので、コーディングが非常にはかどります
FSOを使用する
ここで作成されたオブジェクト「bhFSO」に対して、処理を実行していきます
このオブジェクト自体がFSOそのものになりますので、これに対してメソッドやプロパティが存在しそれらを操作して使用します
VBA標準コードでもファイルやフォルダの操作は可能ですが、あえてこちらを使用する意味は、何よりオブジェクトとしてファイルやフォルダを操作できる点にあります
これに関しては実際に使ってみて動きを確認してもらうのがわかりやすいと思います
また出来ることの幅も大きく変わります
例えばフォルダの削除に関してですが、VBA標準ではフォルダ内にファイルが存在する場合に削除しようとするとエラーになります
削除したい場合は、中のファイルをいちいち全て削除してから行う必要がありますし、エラー処理も必要になります
FSOであれば、問答無用で削除可能です
またFSOはテキストデータの操作も行うことが出来ます
こちらもVBA標準にもありますが、FSOの方がより操作しやすいです
バインディングであったり、オブジェクト変数で扱うことなど初心者の方には理解が難しい内容かもしれませんが、この機能は使えるようになればなるほど便利さが分かるものになっています
敬遠はせずに、少し使ってみるといいですよ