'実線の枠線を表示 Label1.BorderStyle = fmBorderStyleSingle
'実線の枠線を非表示 Label1.BorderStyle = fmBorderStyleNone
'枠線の表示を取得(0なら非表示、1なら表示) Debug.Print Label1.BorderStyle
「BorderStyle」プロパティは枠線を実線で表示するかの設定です
このプロパティに「1 – fmBorderStyleSingle」を指定すると枠線を実線で表示します
「0 – fmBorderStyleNone」なら非表示になります

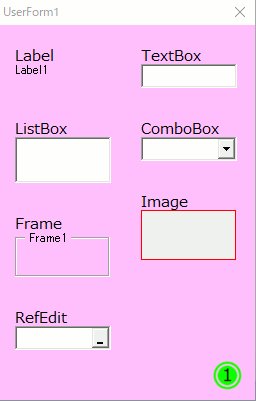
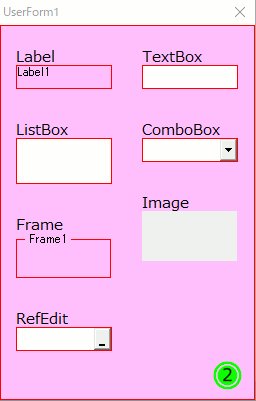
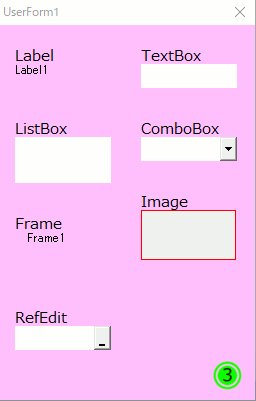
画像の動きを確認してください
このプロパティのあるコントロールが表示されています
分かり易くするため、線の色を赤色に設定しています
ユーザーフォームは、内側の枠内に実線が引かれています
中のコントロールでは、Imageコントロールのみ初期値が実線を表示する設定になるので、最初に枠線が表示されています
それ以外のコントロールでは、初期値が非表示の設定なので、設定を行うと枠線が表示されます
また、このコントロールの設定を行うと別の枠線のプロパティであるSpecialEffectプロパティの設定が解除されてしまいます
手順1と手順3で枠線の表示が変わっているものがいくつかありますが、それらは初期設定ではSpecialEffectプロパティの設定が行われているコントロールです
また、じっくり見てもらうと分かると思いますが、微妙に文字の位置がずれています
これは枠線分表示位置がずれるために発生するずれです
もし、このプロパティをコード中に変更する場合はこのずれを計算してコントロールのサイズを少し余裕を持っておかないと、表示文字がはみ出すことがあります