UserFormのサイズを解像度に合わせてサイズと表示倍率を自動的に調整する処理
コードコピー 'Excelを最大化して、そのサイズに合わせてフォームの大きさも変更
Application.WindowState = xlMaximized
Const 高さ割合 As Double = 0.8
Me.Zoom = Me.Zoom * ((Application.Height * 高さ割合) / Me.Height)
Me.Width = Me.Width * ((Application.Height * 高さ割合) / Me.Height)
Me.Height = Me.Height * ((Application.Height * 高さ割合) / Me.Height)
↑Initializeイベント内に貼り付け
コードコピー Private Sub UserForm_Initialize()
'Excelを最大化して、そのサイズに合わせてフォームの大きさも変更
Application.WindowState = xlMaximized
Const 高さ割合 As Double = 0.8
Me.Zoom = Me.Zoom * ((Application.Height * 高さ割合) / Me.Height)
Me.Width = Me.Width * ((Application.Height * 高さ割合) / Me.Height)
Me.Height = Me.Height * ((Application.Height * 高さ割合) / Me.Height)
End Sub
↑イベント未作成時の場合、モジュール内に貼り付け
ユーザーフォームと解像度
ユーザーフォームをある程度作成するようになって時間が経ってくると、気づくことがありますPC画面の解像度の違いによってフォームがちっちゃなってしまうこと です
逆に、解像度の高いPCで作ったフォームが低いPCではみ出してしまったり妙にでかくて不格好になってしまうこともあります
この状況に対応するには、フォームの大きさを解像度に合わせて変更 してあげる必要があります
以前考えていた方法は、作成したフォームの大きさを元に調整していましたがその方法だとコード上にその数値を入力する必要もあり、ワイド画面かどうかでも修正が必要だったのですこし面倒でした
そこで今回考えたのが、今回の例コードですExcelの高さを元に計算する ので、ワイド画面かどうかの判断は必要なくなりました
ただ、一つどうしようもないのは文字のはみ出しのZoomプロパティの調整関係ですが、これはこのプロパティで調整する以上はあきらめるしかありません
コードで自動サイズ調整
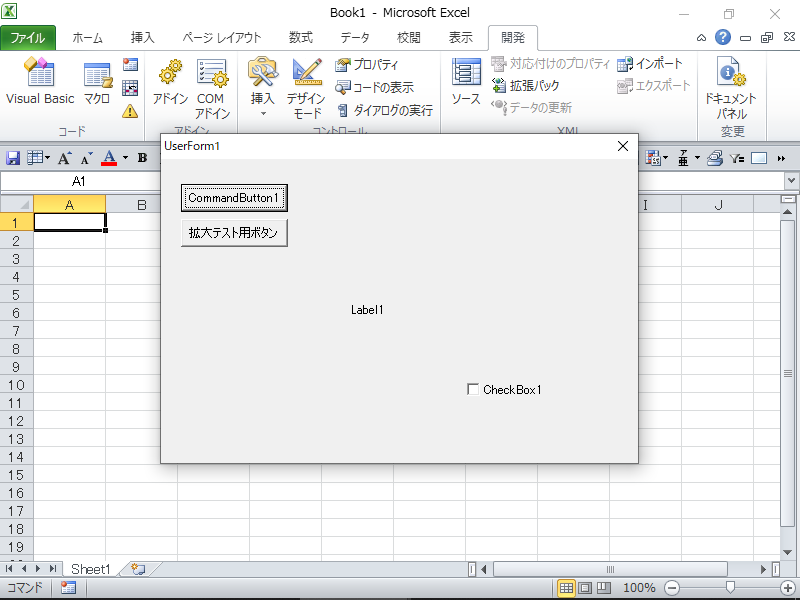
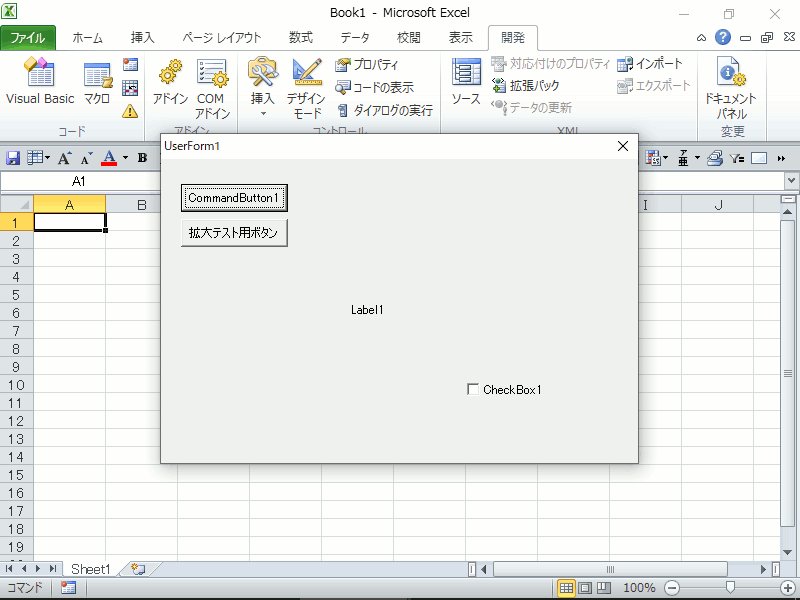
【800×600】作成したフォームの大きさ 今では少し懐かしいサイズの解像度の【800×600】の画像です
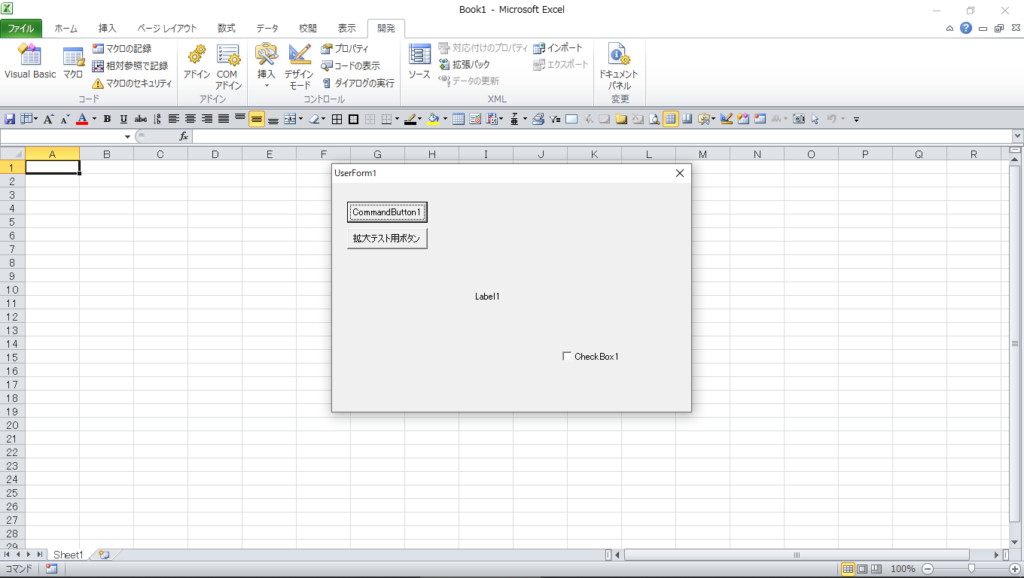
【1360×768】で表示したときの大きさ しかし、解像度の上昇により同じサイズであった場合画像のように小さくなってしまいます
フォームの見栄えも、みんなの印象も悪くなる前に何とかしたほうが良さそうなので例コードを使用してみます
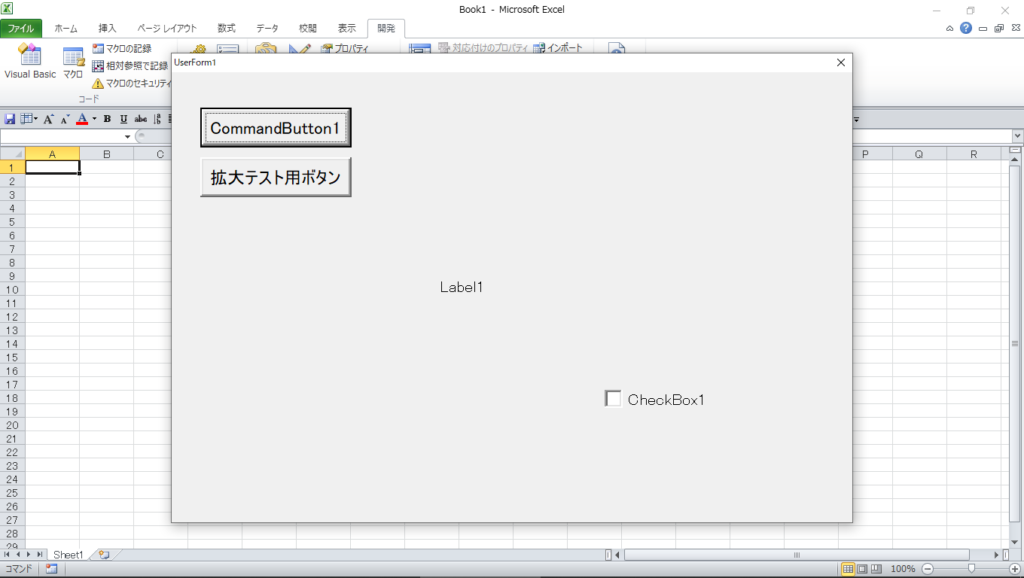
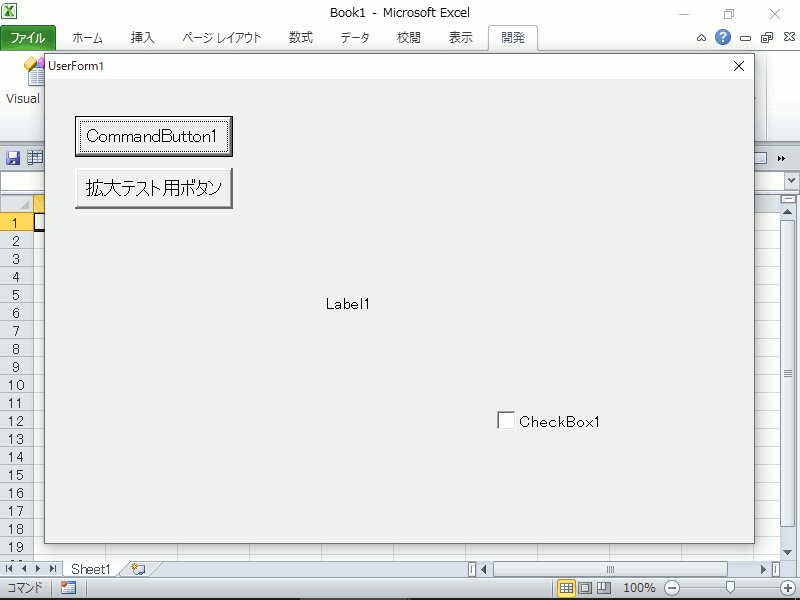
【1360×768】でコードを実行した時 この画像がコードを実行してサイズが自動調整された大きさです
こちらのコードは、Excelのサイズに自動調整されるので作成時の大きさはほぼ意味がなくなります
【800×600】でコードを実行した時 これは、作成時の解像度でのコード実行時の動きです
コードの解説
Application.WindowState = xlMaximized
これは、Excelウィンドウのサイズを最大化に設定 しますこれが無いと画面の大きさに等しくならない のでここで設定を入れておきます
もし、最大化することがはばかられる場合は事前にサイズの設定を取得しておき高さを取得してから戻せばいいです
WinAPIを使えば解像度の取得は出来るので、ここは必要なくなりますがこの1行で準備できるなら楽ですよね
Const 高さ割合 As Double = 0.8
ここでExcelウィンドウの高さに対するフォームの高さを定数で指定 します
この「0.8」が割合の数値 ですので、Excelの高さの80% という意味になります
ここの数値を任意に変更してください、この設定値次第ではZoomプロパティでエラーが発生する可能性がある のでその際は調整してください
Me.Zoom = Me.Zoom * ((Application.Height * 高さ割合) / Me.Height)
ここからフォームの表示設定を行っています
ここのオブジェクト名「Me」とは、このコードの記載されたユーザーフォームが指定されるもので、ActiveCellのような感じの使い方です
ここでは「Zoom」プロパティの設定を変更しています、プロパティの設定は以下の記事を確認してください
Excelウィンドウのの高さに定数「高さ割合」を積算します
この時、画像の例とは逆にフォームがExcel本体より大きすぎた場合は、100%未満になってフォームのサイズが小さくなります
Me.Width = Me.Width * ((Application.Height * 高さ割合) / Me.Height)
次にフォームの横幅を調整します
なお、高さを元に調整しているのでZoomとWidthは入れ替わっても問題ありませんが、最後にHeightは調整するようにしてください
Me.Height = Me.Height * ((Application.Height * 高さ割合) / Me.Height)
最後に高さの調整です
またコードを見て分かるように、割合の計算式は3行とも同じ ものなので変数や定数を使用して割合数値を代入して計算させてもいいです
最後にこのコードはユーザーフォームの「Initialize」イベント内に作成してください、起動してから変更する場合は位置調整が必要になる場合があるので面倒です
別のサイズ調整方法として
コードコピー 'Excelを最大化して、そのサイズに合わせてフォームの大きさも変更
Application.WindowState = xlMaximized
Me.Zoom = Me.Zoom * (Application.Height / Me.Tag)
Me.Width = Me.Width * (Application.Height / Me.Tag)
Me.Height = Me.Height * (Application.Height / Me.Tag)
コードコピー Private Sub UserForm_Initialize()
'Excelを最大化して、そのサイズに合わせてフォームの大きさも変更
Application.WindowState = xlMaximized
Me.Zoom = Me.Zoom * (Application.Height / Me.Tag)
Me.Width = Me.Width * (Application.Height / Me.Tag)
Me.Height = Me.Height * (Application.Height / Me.Tag)
End Sub
↑イベント未作成時の場合
別の調整方法として作成時のExcelの高さを保存しておきその数値で新しい環境と比較して自動調整する方法です
こちらは1つ目の方法と違って、作成時の環境の高さの数値を保存しておく必要がある ため少し面倒なので少しだけ紹介しておきます1つ目と違うのは割合の計算式の部分だけ なのでそれ以外のコードは1つ目のコードを参照してください
Me.Zoom = Me.Zoom * (Application.Height / Me.Tag) 赤字 の部分だけ違っていますが、これはExcelの高さをユーザーフォームのTagプロパティに保存された数値 で除算して割合を出しています作成したPC環境でのExcelの高さの数値 を入力しておきます
コードコピー Debug.Print Application.Height
このコードでExcelの高さをイミディエイトに出力できますので、この数値をTagプロパティに入力してください
こちらの方法であれば、作成したときの大きさと同じ解像度の場合にサイズの自動調整が行われない ので1つ目の方法で現在の使用環境でうまく文字が収まらないのでどうしようも無い時に使えますが、やはりTagに入力するのと占有されるのが難点 ではありますもし違う場合に、その環境に合わせておきたいレベル の話が多いので全くの無駄とは言えません