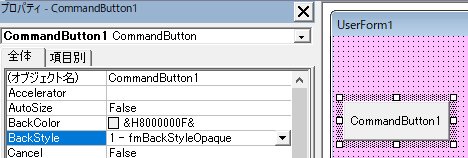
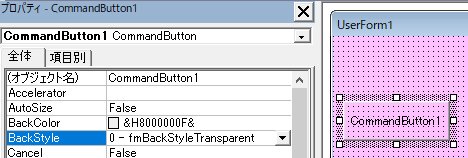
Name(オブジェクト名)プロパティは、コントロールの内部的な名称です、その扱い方について
「オブジェクト名」はフォームの名前を指定するプロパティです
同じフォーム上で同じ文字列の設定はできません(後述に詳細あり)
オブジェクト名によるイベント作成時の注意点
このプロパティに設定した文字列が各コントロールの名前になるため、そのイベントを作成する際にはこの文字列が付与されます
以下のような形になります
Private Sub CommandButton1_Click()
End Sub
オブジェクト名「CommandButton1」
そのオブジェクト名のClickイベントを作成した形
コマンドボタンを新規作成した時点での既定の名称はコントロール名に連番が振られます
そのオブジェクト名に「_」(アンダーバー)とイベント名を追記する形です
そして注意するのが、オブジェクト名をイベント作成後に変更した場合です
これは作成時点で自動的に作成されているので、変更は反映されません
イベント作成数が1つ2つであればいいですが、同じ名称のコントロールを軒並み変更してそれにそれぞれイベントがあればそのすべてを修正する必要があります
このオブジェクト名はユーザーに表示されるものではないので、処理を作成後はオブジェクト名の変更は行わないようにしましょう
その設定だけでコードの可読性が劇的に変化することも無いと思います
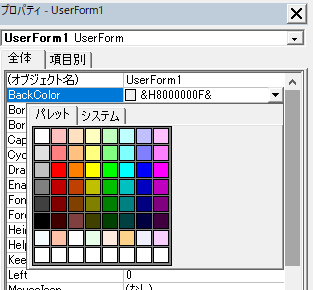
ユーザーフォームのオブジェクト名について
ユーザーフォームのオブジェクト名は、「Show」メソッドなどのフォームの起動終了に指定する名称になるので、あまり簡素化した名称ではわかりにくくなりますのである程度分かり易い名前にしましょう
ユーザーフォームのみイベント作成時に注意が必要です
ユーザーフォームのみオブジェクト名が反映されず常に「UserForm」が指定されます、以下のような形になります
Private Sub UserForm_Click()
End Sub
オブジェクト名「UserForm1」
そのオブジェクト名のClickイベントを作成した形
コントロールと同じく名称に連番が付くのが既定名です
この既定名でイベントを作成しても、必ず上記のような名称で指定されます
なので、各コントロールとは違いユーザーフォームのオブジェクト名は変更してもイベント処理に影響は無いということです
ただ、Showメソッドなどではオブジェクト名を指定するので全てに影響がない訳ではありません
一意なオブジェクト名の意味
オブジェクト名はコード上で変更が出来ないプロパティです
プロパティウィンドウでのみ変更が可能になっています
イベントの事を考慮すれば当然の処置ですが、動的にコントロールを作成する処理の場合はコード上で名称を指定することが出来ます
またこのコードで追加するコントロールには同じオブジェクト名が指定できます
記事最初に、フォーム上で同じオブジェクト名が使用できないと記載しましたが動的に作成するコントロールは、オブジェクト名で扱うことが無いため指定が可能です
この処理では変数に代入して使用します
ちなみに、このコントロールの追加にはAddメソッドを使用しますが、引数内のオブジェクト名は省略可能で省略した場合は、既定の名称の付け方が適用されます
コーディングについて
このオブジェクト名はインテリセンス入力が有効になります
ユーザーフォームのオブジェクト名はフォーム内のコーディング中であれば構造的に記載する必要は無く、コントロールのオブジェクト名のみで可能です
別のフォームから参照したりする、別モジュールの場合はフォーム名から構造的に記載する必要があります
以下にそれぞれの書き方を記載します
フォームモジュール内であれば、フォーム名は省略可能
「CommandButton1.Caption = “test”」
フォームモジュール外であれば、フォーム名から記載する
「UserForm1.CommandButton1.Caption = “test”」
Captionプロパティは画面に表示される文字列の設定です
この文字をフォームから、もしくは他のモジュールから変更する際には上記のような記載の仕方をします
当然フォームモジュール内でも省略可能というだけなので、2つ目のフォーム名からの指定を行うことは可能です